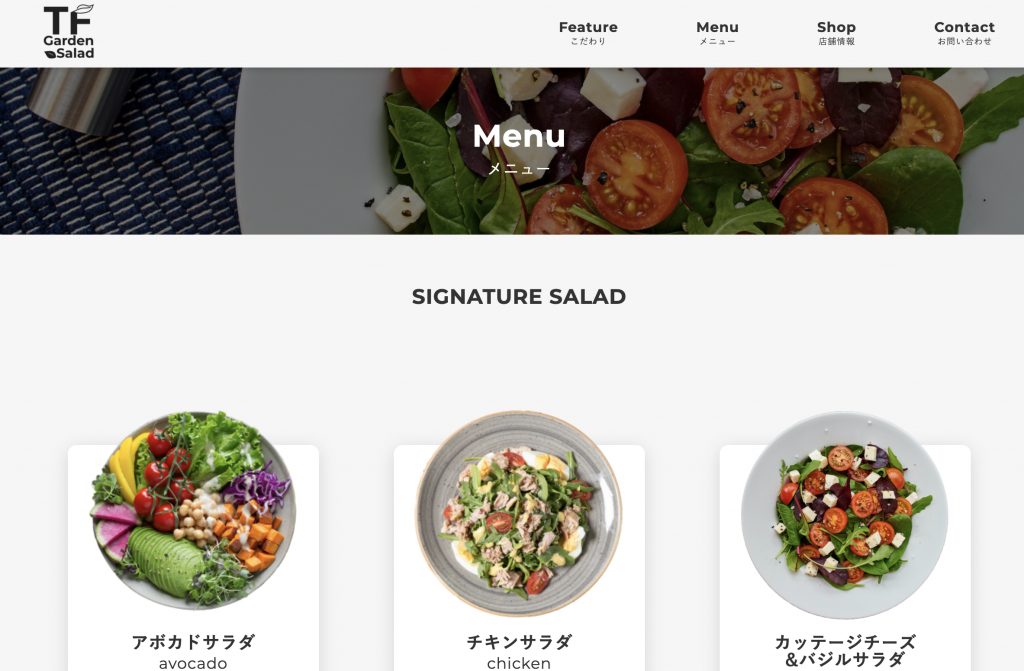
前回の投稿で掲載した、架空サラダ店のLPのデザインカンプをコーディングしました。
LPはこちらよりご覧いただけます。

概要
職業訓練「Webプログラマー養成科」にてHTML /CSSを学習したことで、
以前に自分で制作したLPのデザインカンプを実際にコーディングしてみたくなりました。
作業にあたってタイムリミットを設けようと思い、コーディングにかける時間を2日間までとし、2日間の中で確保できる時間の中でどれだけ進められるかにチャレンジしました。
できたところ/できなかったところ
<できたところ>
上から下まで、一通り形になるところまではコーディングし終えることができました。
・メニューの紹介で使っているカード型のデザイン:カロリーと塩分の表示エリアが、3枚のカードともに横の位置が揃うようにする。(Flexとmargin-top:auto)
・SP版のときのドロワーメニューのスライドイン、アウト
・カスタムメニューの食材を揃えて並べる(flex-basis)
・gridを使い、画面幅に合わせてカードが自然な折り返しをするようにした。
<できなかったところ>
・「こだわり」セクション3枚目の画像:「タンパク質」などの表記と、線で指し示す表現。
・スクロールでセクションや写真がふわっと出てきたり、トップへ戻るボタンなど動きの部分の実装
・お問い合わせフォーム:「お名前」と「e-mail」はフォーカスしたときの枠線が消えているので作り込みたかった。
・ドロワーメニューに記載のメニューを押しても飛ぶことができない(ドロワーが閉じない)
・デザインカンプはPC版しか作成していなかったため、SP版はカンプなしに考えながら制作することになってしまった。
感想
デザインカンプは、HTML /CSSの知識が十分に無いときに作成したものでした。
デザインカンプを作成しながら、実現可能なデザインであるのかどうか気になっていましたが、概ね実現できたことを、自分自身で証明することができて良かったです。
しかしコーディングをしながら感じたことは、もっとデザインにこだわったり、深みがあっても良かったのでは、ということです。言語化することが難しいですが「良いデザインでは無い」と感じました。どの部分で、なぜそう思うのかを言葉にできるようにするのが課題です。